GTM DataLayer Sifter 0.3 CRX for Chrome
A Free Developer Tools Extension
Published By grueandbleen.com
GTM DataLayer Sifter (loaechmlaojdaklndmhapgkdnldjadbo): A plugin to find the dot notation from an event's element to another element on the page.... Read More > or Download Now >
GTM DataLayer Sifter for Chrome
Tech Specs
- • Type: Browser Extension
- • Latest Version: 0.3
- • Price: Freeware
- • Offline: No
- • Developer: grueandbleen.com
User Reviews

- • Rating Average
- 4.9 out of 5
- • Rating Users
- 8
Download Count
- • Total Downloads
- 22
- • Current Version Downloads
- 22
- • Updated: August 19, 2019
GTM DataLayer Sifter is a free Developer Tools Extension for Chrome. You could download the latest version crx file and install it.
More About GTM DataLayer Sifter
TABLE OF CONTENTS
1. OVERVIEW
2. HOW TO USE IT
3. TO-DO
4. VERSION HISTORY
--------------------
1. OVERVIEW
Every Analyst’s dream is to be able to find the data they’d like to track easily and comprehensively. With access to Google Tag Manager’s dataLayer and dot notation, you can pull out any value you’d like and send those values into Google Analytics or any other tracking system. The difficulty comes is finding those values within the massive amounts of data that exist inside the dataLayer. Say you have a form and you’d like to get the value of a dropdown within it whenever one is submitted. That information exists within the dataLayer as a selected value, but you’d need to sift through the element to find it, write down its path, and push it over to Google Tag Manager as a custom variable. This is time consuming and annoying.
This plugin offers a solution. Introducing: GTM dataLayer Sifter. Let this plugin do the work for you, while you reap the data benefits. Just select your click or form submit event in the GTM dataLayer sifter console, and select another element on the page with your chrome element selector, and the plugin will return both the path to the value in dot notation and the path to the innerText in case the value is funky (and you know those values be Funky sometimes). The path will be given to you in dot notation, so just create a new GTM Data Layer Variable and copy-and-paste the selected path into the Data Layer Variable name. And voila! You’ve got yourself some dynamic data to do with what you will. Think of it as a treasure map to your data!
2. HOW TO USE IT
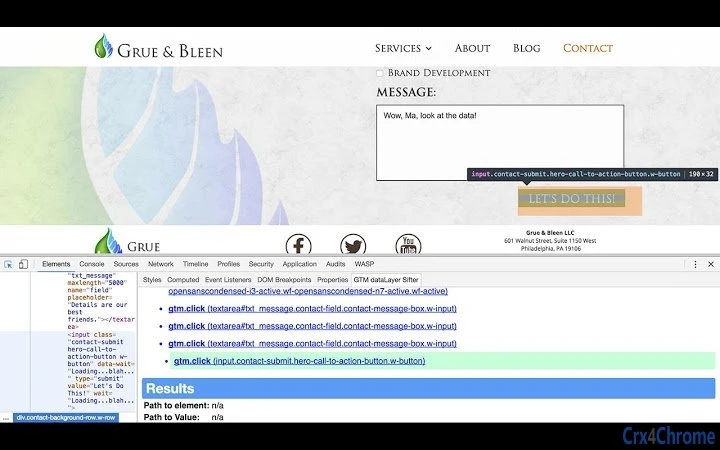
Open Chrome Dev Tools and perform the action for which you’d like to see data (i.e. a click or a form submit). Navigate to your GTM dataLayer Sifter interface and select the click event or form submit event for which you’d like to return a user selection/value. Once you have your click or form event selected, use the dev tools element selector to select something like a dropdown value, form fill value, check box value, or radio button value for which you’d like data in association with that click/form event.
The plugin will reveal a dot notation path to that element in the dataLayer. Copy that value and head back to Google Tag Manager. Select the Variables tabs and create a new user-defined variable. Paste the dot notation path into the element field and name your variable. Now you can use that variable associated with that event and send it with your Google Analytics event or another data tracker.
3. TO DO
- Clean up code
- Handle errors more gracefully
- Update UI to better match GTM style
4. VERSION HISTORY
v0.2 - September 13, 2016
- removed unnecessary permissions
v0.1 - August 31, 2016
- First release
- Clicking GTM Event in sidepanel, selecting an element on page returns dot notation for element and values