DevReports by PlayerZero 0.3.2 CRX for Chrome
A Free Productivity Extension
Published By playerzero.app
DevReports by PlayerZero (gogmnipfancbakmjejleohajpbbddeol): DevReports, Powered by PlayerZero... Read More > or Download Now >
DevReports by PlayerZero for Chrome
Tech Specs
- • Type: Browser Extension
- • Latest Version: 0.3.2
- • Price: Freeware
- • Offline: No
- • Developer: playerzero.app
User Reviews

- • Rating Average
- 4.33 out of 5
- • Rating Users
- 6
Download Count
- • Total Downloads
- 5
- • Current Version Downloads
- 2
- • Updated: February 3, 2023
DevReports by PlayerZero is a free Productivity Extension for Chrome. You could download the latest version crx file or old version crx files and install it.
More About DevReports by PlayerZero
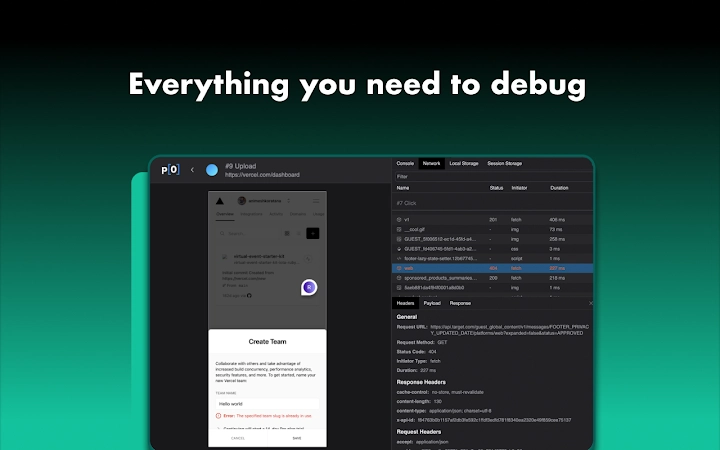
DevReports by PlayerZero packages shareable, interactive reports so engineering teams can efficiently debug issues. With the DevReports chrome extension, you can capture full context about a bug complete with metadata, steps to reproduce, DOM snapshots, network calls, console logs & more and instantly get a link to share it with your team. It’s the fastest and easiest way to create a bug report and communicate with your engineering team.
Retroactive context, delivered with one click (or cmd+k 😉):
One click upload: PlayerZero inserts a button into your viewport to quickly upload your session context the moment you run into an issue.
Keyboard shortcut: Enter a command-k shortcut and the report upload process will begin!
If you have any questions about this extension, feel free to send us an email at hello@playerzero.app
—-----
👣 Steps to Reproduce
See the areas of the application that your user visited, along with all associated actions. The steps are grouped by URL to make it easier to understand the intent and flow in the application.
📸 DOM Snapshots
Step into the user’s shoes to see what the application looked like when the issue occurred. More than just screenshots, these are fully inspectable DOM level reproductions at each step in the user’s journey.
⚒️ DevTools
Understand what was happening behind the scenes when the user ran into an issue by accessing the session storage, local storage, network calls and console logs at each specific moment in the user's journey.
💬 Comments
Keep a record of insights about an issue for yourself and your team by adding comments, videos, and quick links to the Activity feed. Stay connected with your team about a specific issue until it's fixed and validated. Then celebrate!