HTML Diff Check Tool (fjbonpakihikkocmockbkndhooihpijo): Tool for checking HTML difference between tabs ,or between production and development environment.... Read More > or Download Now >
HTML Diff Check Tool for Chrome
Tech Specs
- • Type: Browser Extension
- • Latest Version: 2.2.2
- • Price: Freeware
- • Offline: No
- • Developer: scott
User Reviews

- • Rating Average
- 4.22 out of 5
- • Rating Users
- 18
Download Count
- • Total Downloads
- 8
- • Current Version Downloads
- 2
- • Updated: January 6, 2021
HTML Diff Check Tool is a free Developer Tools Extension for Chrome. You could download the latest version crx file or old version crx files and install it.
More About HTML Diff Check Tool
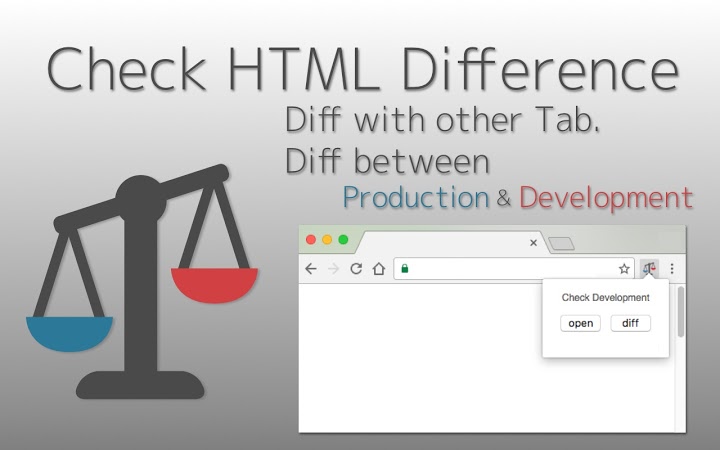
You can check HTML diff with other tab.
You can open the URL of production and development server each other with pre-register pairs of those URLs. Also, you can check HTML diff of them.
-v.2.0.0
Add function for checking diff with other tab.
-v.1.6.0
Add a comment box (Google form) Link
-v.1.5.0
Change UI design a little.
-v.1.4.0
Change Wrap Lines Function is added.
ShortCutKey is also added. Alt + Down (Go to next diff) / Alt + Up (Go to prev diff) / Alt + w (Change Wrap Lines)
Bug fix.
-v.1.3.0
Nex/Prev Diff and Search Functions are added.
-v.1.2.0
-v.1.1.0
bug fix
-v.1.0.0
Add alert when it could not access to target url.
-v.0.2.0
You can also use in incognito mode.
Fix bug and strings.
- v.0.1.11
You can also check HTML diff include JavaScript rendered HTML. Change option for that, if you need.
[usecase]
- To check the difference between a testing and production environment before/after deployment.
- When your co-worker asks you to check a testing environment which he/she updated.
[How to use]
1. In the settings register the combination of a testing and production environment domain (including a subdomain).
2. Turn on the "balance scale" icon at the web page where you want to check a testing or production environment.
3. Click the "open" button then a testing or production environment domain will be opened.
4. Click the "diff" button so you can check the difference between the HTML sources.
[about privacy]
- Traffic data of the application is analyzed via GoogleAnalytics.
- The registered domains, URLs or HTML sources are not sent to third parties.