Applitools for Selenium IDE 1.14.0 CRX for Chrome
A Free Developer Tools Extension
Published By applitools.com
Applitools for Selenium IDE (fbnkflkahhlmhdgkddaafgnnokifobik): Applitools plugin for Selenium IDE... Read More > or Download Now >
Applitools for Selenium IDE for Chrome
Tech Specs
- • Type: Browser Extension
- • Latest Version: 1.14.0
- • Price: Freeware
- • Offline: No
- • Developer: applitools.com
User Reviews

- • Rating Average
- 4.36 out of 5
- • Rating Users
- 11
Download Count
- • Total Downloads
- 363
- • Current Version Downloads
- 7
- • Updated: July 7, 2022
Applitools for Selenium IDE is a free Developer Tools Extension for Chrome. You could download the latest version crx file or old version crx files and install it.
More About Applitools for Selenium IDE
Why should you use it?
Have you ever released a version of your website or app with a visual bug? Messed up CSS so that things are out of whack?
Of course. We all have. (It’s ok!)
So how can this help?
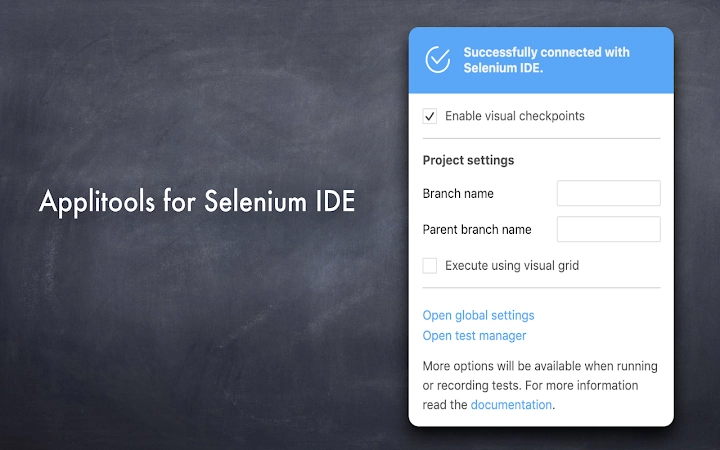
Applitools for Selenium IDE, or SIDE Eyes for short, lets you incorporate visual UI testing into your Selenium IDE automated test scripts.
(If you’re not familiar with Selenium IDE, head over to https://www.seleniumhq.org/selenium-ide/)
How does it work?
SIDE Eyes lets you insert visual checkpoints into your Selenium IDE script. The first time you run one of these checkpoints, it grabs a baseline screenshot of whatever web page Selenium IDE is on.
Every subsequent time you run one of those checkpoints, SIDE Eyes grabs a new screenshot, then sends it off to Applitools’ find any visual differences.
On the Applitools website, you can see all your screenshots and all their visual differences.
Even better, we render your web page on a bunch of different browser viewport sizes, on both Chrome and Firefox, using our Visual Grid (https://applitools.com/visualgrid). This lets you find bugs in responsive web pages more easily.
For each visual bug we find, we show you the handful of CSS or DOM lines that most likely caused the bug, using our Root Cause Analysis feature (https://applitools.com/rca). This can save you HOURS of debugging time.
Is this just pixel comparison?
Not at all. We use a Visual AI engine to find only differences that the human eye will detect. That means no more annoying off-by-a-pixel false alarms to waste your time.
Want to learn more?
Check out our tutorial https://applitools.com/tutorials/selenium-ide.html