View Rendered Source 4.0 CRX for Chrome
A Free Developer Tools Extension
Published By viewrenderedsource.com
View Rendered Source (ejgngohbdedoabanmclafpkoogegdpob): View source is dead. See how the browser renders a page, not just what the server sends.... Read More > or Download Now >
View Rendered Source for Chrome
Tech Specs
- • Type: Browser Extension
- • Latest Version: 4.0
- • Price: Freeware
- • Offline: No
- • Developer: viewrenderedsource.com
User Reviews

- • Rating Average
- 4.61 out of 5
- • Rating Users
- 33
Download Count
- • Total Downloads
- 64
- • Current Version Downloads
- 1
- • Updated: June 6, 2023
View Rendered Source is a free Developer Tools Extension for Chrome. You could download the latest version crx file or old version crx files and install it.
More About View Rendered Source
An essential tool for web developers using JavaScript frameworks like Angular, ReactJS and Vue.js, and for SEOs to understand how search engines see your pages, especially considering Google's dynamic serving workaround.
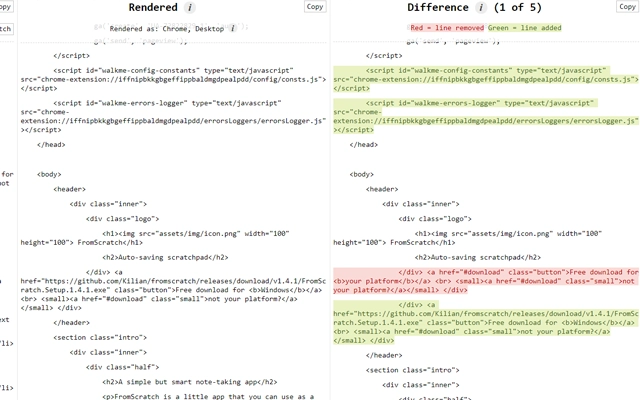
Differences between raw and rendered versions are highlighted line-by-line showing how JavaScript has modified a page at render time.
----------------------------------------------------
There are 3 sections:
* Raw: The source code sent from the server to the browser before the DOM is rendered. The same as you'll see with traditional 'View Source' in the browser (after minor formatting tweaks)
* Rendered: The rendered page after the source has been interpreted into a DOM, including any modifications made by Javascript
* Difference: The difference between the rendered source and the raw source. Differences occur when JavaScript has modified the DOM.
----------------------------------------------------
Adaptive website?
If you serve different source code to mobile devices, emulate this easily with a mobile user-agent checkbox.
Dynamic serving for Google?
(More info: https://developers.google.com/search/docs/guides/dynamic-rendering)
Using Google's dynamic rendering workaround designed for Javascript-heavy sites? Just request the raw source as Googlebot and ensure perfect technical SEO. Works with GatsbyJS and Prerender.
----------------------------------------------------
Problems? Questions? Suggestions?
DM the developer: https://twitter.com/ItsHogg
----------------------------------------------------