CSS Diff (bnkooidmjbobfbgncondmfoajbpafjio): As you make CSS changes in the DevTools inspector window this will track your changes and provide you with a nicely formatted diff... Read More > or Download Now >
CSS Diff for Chrome
Tech Specs
- • Type: Browser Extension
- • Latest Version: 1.0
- • Price: Freeware
- • Offline: No
- • Developer: evan.borgstrom
User Reviews

- • Rating Average
- 1.9 out of 5
- • Rating Users
- 10
Download Count
- • Total Downloads
- 1
- • Current Version Downloads
- 1
- • Updated: April 20, 2016
CSS Diff is a free Developer Tools Extension for Chrome. You could download the latest version crx file and install it.
More About CSS Diff
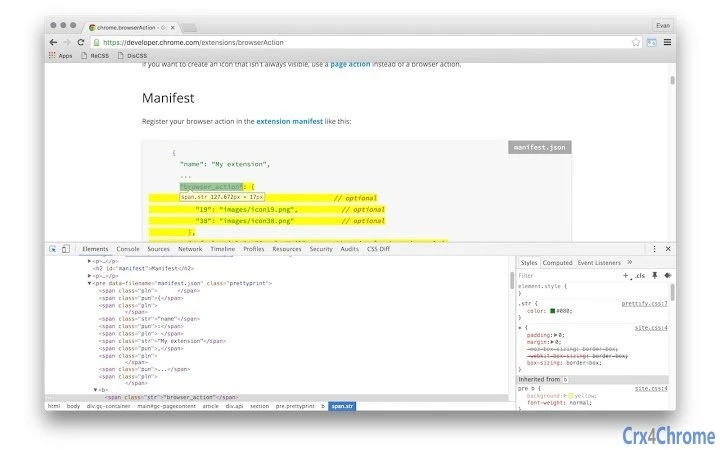
Once designers are introduced to the Chrome DevTools inspector where they can select elements and tweak CSS values till their heart's content the process can be massively improved because they can provide specific feedback on the values they want changed.
CSS Diff is an extension that eases this feedback cycle by allowing designers to simply send the engineer a common "diff" output of their changes so that those changes can be implemented. Typically you'll end up using something like less, scss, etc to manage your styles so you can just apply the diff directly to the sources, but groking the diff and manually making the updates is much better than trying to make updates based off of marked up screen shots.
This does not work on minified CSS because it is simply keeping a copy of the CSS from when the DevTools were opened and then showing live diff's against that. This typically isn't a problem as giving designers access to an development environment where the source code isn't minified should be trivial.