Vaadin Theme Assistant 1.1 CRX for Chrome
A Free Developer Tools Extension
Published By Sascha Ißbrücker
Vaadin Theme Assistant (appljeomkgjhafplceofapmechoilnhb): A utility for theming Vaadin components... Read More > or Download Now >
Vaadin Theme Assistant for Chrome
Tech Specs
- • Type: Browser Extension
- • Latest Version: 1.1
- • Price: Freeware
- • Offline: No
- • Developer: Sascha Ißbrücker
User Reviews

- • Rating Average
- 5 out of 5
- • Rating Users
- 1
Download Count
- • Total Downloads
- 8
- • Current Version Downloads
- 4
- • Updated: December 17, 2022
Vaadin Theme Assistant is a free Developer Tools Extension for Chrome. You could download the latest version crx file or old version crx files and install it.
More About Vaadin Theme Assistant
Features:
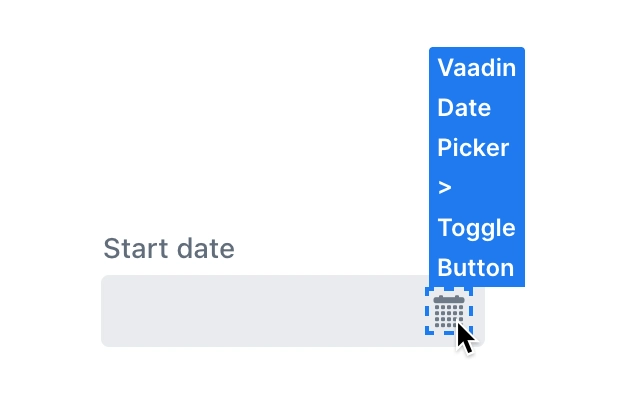
- Custom element picker / inspector that is optimized for Vaadin components and their internal parts
- Provides instructions and code snippets that can be copied / pasted into your application
- Configure whether you want to theme all, or only specific instances of a component
- Configure whether the styles should only be applied when the component is in a specific state (opened, closed, invalid, ...)
- Optimized for Vaadin 22
Usage:
- First, install the extension
- Open the application that you want to theme in your browser
- Open the developer tools
- Open the "Vaadin Theme Assistant" panel
- Click on "Pick element"
- Hover the cursor over a Vaadin component that you want to theme, notice how individual elements get highlighted
- Click on a highlighted element
- The dev tools panel will now list a number of suggestions for elements that can be themed
- Click on one of the suggested elements to start theming it
- Configure the scope for the styles that you want to apply to the element on the left side. You can choose to either style all instances of the component, or only specific ones. You can also choose to apply the styles only when the component is in a specific state.
- Follow the instructions on the right side to apply the styles in your application
NOTE: This is not an official Vaadin product. No support will be provided by Vaadin employees.