Web Vitals (ahfhijdlegdabablpippeagghigmibma): Measure metrics for a healthy site... Read More > or Download Now >
Web Vitals for Chrome
Tech Specs
- • Type: Browser Extension
- • Latest Version: 1.4.2
- • Price: Freeware
- • Offline: No
- • Developer: addyosmani
User Reviews

- • Rating Average
- 4.1 out of 5
- • Rating Users
- 40
Download Count
- • Total Downloads
- 55
- • Current Version Downloads
- 0
- • Updated: March 10, 2024
Web Vitals is a free Developer Tools Extension for Chrome. You could download the latest version crx file or old version crx files and install it.
More About Web Vitals
The extension captures:
Largest Contentful Paint
Cumulative Layout Shift
First Input Delay
The extension provides three core features:
1) Ambient Badge - This helps check if a page passing the Core Web Vitals thresholds.
Once installed, the extension will display a disabled state badge icon until you navigate to a URL. At this point it will update the badge to green or red depending on whether the URL passes the Core Web Vitals metrics thresholds.
The badge has a number of states:
* Disabled - gray
* Passing - green
* One or more metrics failing - red
If one or more metrics are failing, the badge will animate the values of these metrics.
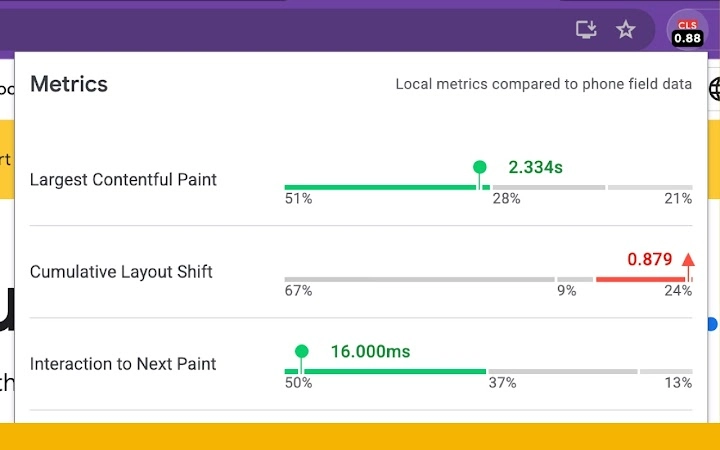
2) Detailed drill-down in the popup
Clicking the Ambient badge icon will allow you to drill in to the individual metric values. In this mode, the extension will also say if a metric value might change or requires a user action.
For example, First Input Delay requires a real interaction (e.g click/tap) with the page and will be in a waiting for input state until this is the case. We recommend consulting the web.dev documentation for LCP, CLS and FID to get an understanding of when metric values settle.
3) HUD Overlay
The overlay displays a Heads up display (HUD) which overlays your page. It is useful if you need a persistent view of your Core Web Vitals metrics during development. To enable the overlay:
Right-click on the Ambient badge and go to Options.
Check Display HUD overlay and click 'Save'
Reload the tab for the URL you wish to test. The overlay should now be present.